Notes before you get started:
- GDI Sidebar files go in sidec01.mix as do side-specific cameos
- Nod Sidebar fiels go in sidec02.mix as do side-specific cameos
- Make sure Shadows are unchecked in SHP Builder before beginning work (Options -> Shadows)
- All SHP files must use the same dimensions as the original files
- The sidebar files use their own palette, titled sidebar.pal. I recommend saving your complete sidebar image as an indexed 256 color PCX file and then converting that image to the palette via XCC mixer's option (Copy as PAL (JASC))
- The game does not actually place SHP's in the correct positions on the vanilla SHP's, but the templates compensate for this so don't worry
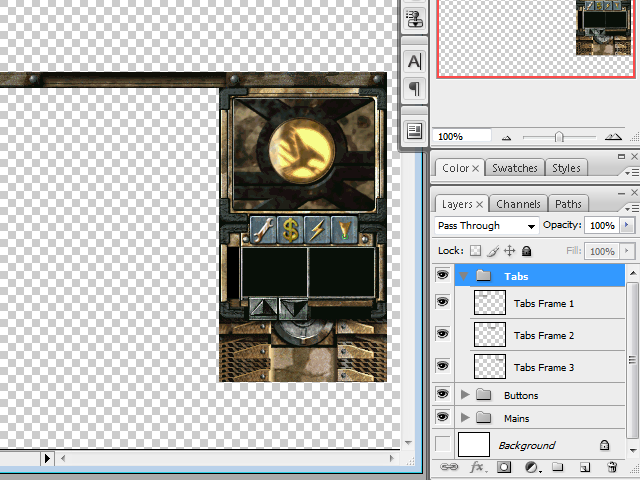
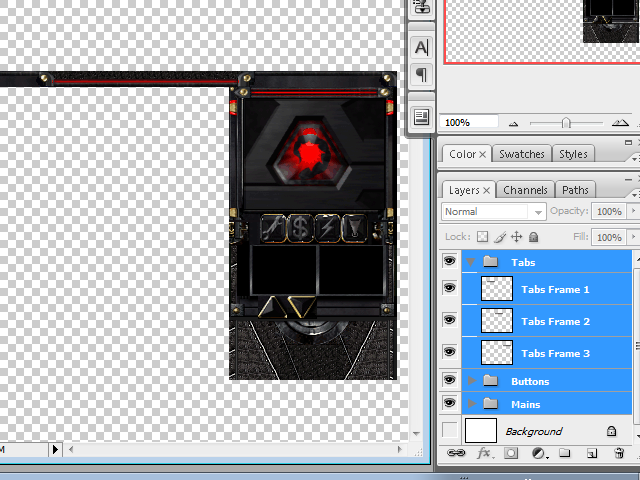
Tabs.shp: This SHP consists of 3 frames. The first frame being the button on the top left of your screen, the second frame being the miscellaneous decor which connects the first and third frames and finally, the third frame is used on the top right of your screen where the players remaining credits are listed.
Note: Text is visible over frames 1 and 3. Frame 2 is repeated constantly so try to avoid using a noticeably repetitive texture.
Radar.shp: This SHP consists of 41 frames and it is very important that it always has exactly 41 frames otherwise graphical errors will occur. Frame 1 is your stationary closed screen image, typically the faction logo. Frames 2 through 40 are the radar online/offline animation images, remember that the offline animation is just the online animation played backwards. Frame 41 is what your radar will appear over, better if the center just contains a black square to avoid graphical issues.
There is also a small transparent section in the center of this SHP where the buttons will appear in-game. It is important that that area remains transparent.
Repair/Sell/Power/Waypoint Buttons: These SHP's all consist of 2 frames, an unselected and selected state. They will appear between radar.shp and side1.shp where the transparent parts are located.
Side1.shp: Located just underneath the Repair/sell etc. buttons, there is a small transparent section in the center of this SHP where the buttons will appear in-game. It is important that that area remains transparent.
Side2.shp: This SHP is where your cameos and power bar appears. It is the only other SHP in a TS sidebar that repeats itself over and over again other than the second frame in tabs.shp so it should also use a texture that isn't noticeably repetitive. I would highly recommend keeping the black squares where the cameos appear as the actual cameo dimensions (64x48) to avoid confusion or weird graphical issues.
Where your power bar appears there is an empty transparent section, it is important that this section remains transparent otherwise the power bar will keep disappearing and reappearing in-game.
Up/Down Arrows: These SHP's all consist of 2 frames, an unselected and selected state. They will appear between side2.shp and side3.shp.
Note: There are transparent sections on side3.shp, however the game does not place the arrow buttons there once you're actually in-game, the template compensates for this, however.
Side3.shp: Appearing just under the up and down arrows, this shp is simply used as additional decor. As mentioned in the up/down arrow section, the GDI Sidebar contains transparent (plain black) sections for the arrow buttons, but the game doesn't actually place the arrow buttons in that position.
Addon.shp: Only visible in lower resolutions in the game, Addon.shp is of no real significance to the sidebar other than additional eye-candy.
Powerp.shp: This is the power bar SHP, which is not included in the template as it is a tiny 5 framed file. The first frame is the image that is repeated all the way up the power bar, which can be used as additional decor. The second frame is your green/high power frame, the third the yelllow/average power frame and the fourth the red/low power frame. The fifth and final frame is the frame used at the top of the power bar as your power increases or decreases.